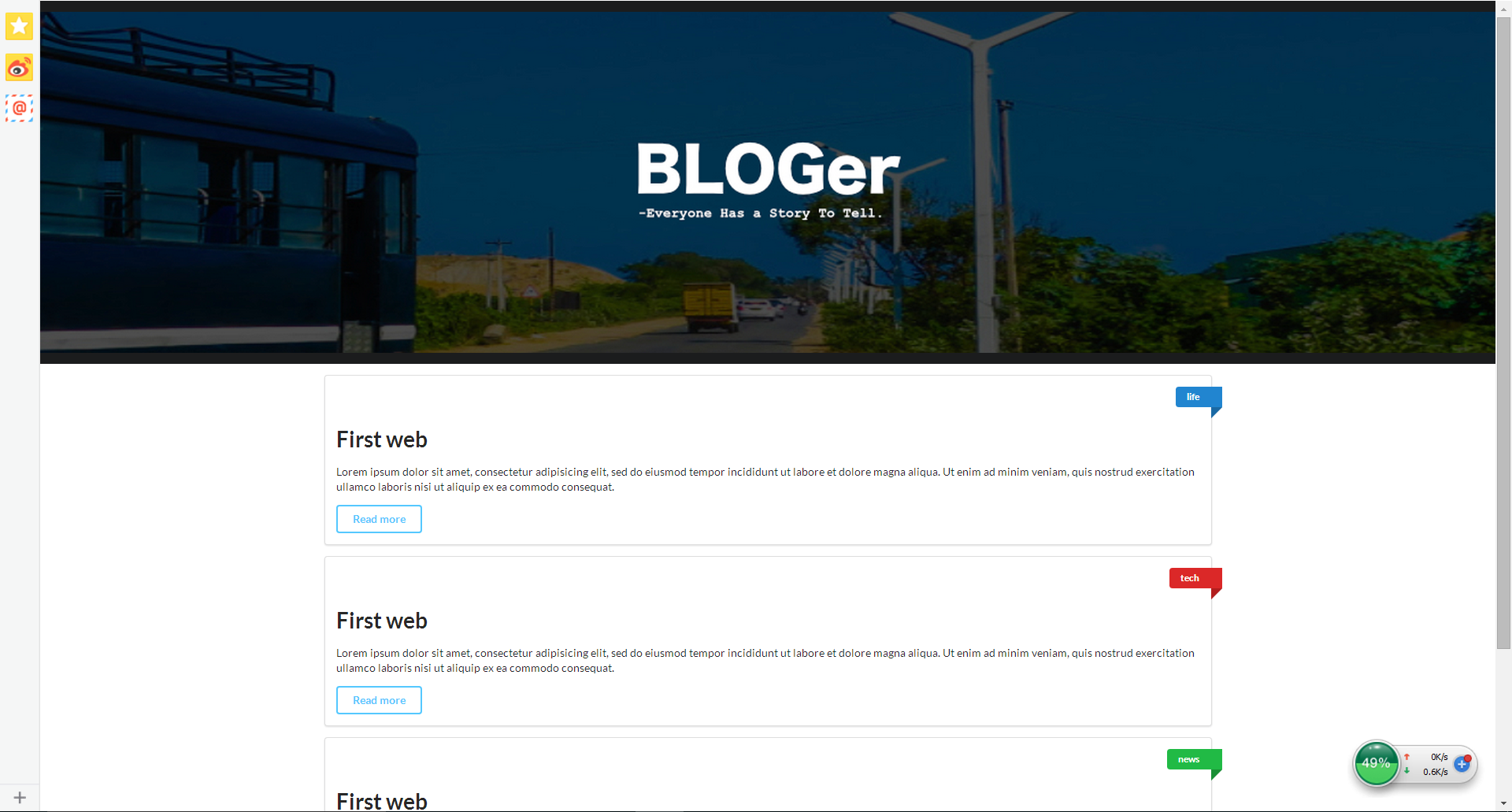
first web  life
lifeFirst web
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
techFirst web
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
newsFirst web
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
xyxpractice@
semanticUI中的相关源码:
.ui.segment {
position: relative; background: #ffffff; box-shadow: 0px 1px 2px 0 rgba(34, 36, 38, 0.15); margin: 1rem 0em; padding: 1em 1em; border-radius: 0.28571429rem; border: 1px solid rgba(34, 36, 38, 0.15);}.ui.inverted.segment {
border: none; box-shadow: none;}.ui.inverted.segment,
.ui.primary.inverted.segment { background: #1b1c1d; color: rgba(255, 255, 255, 0.9);}.ui.vertical.segment {
margin: 0em; padding-left: 0em; padding-right: 0em; background: none transparent; //none:表示没有设置背景图片 transparent:表示透明,是background-color的默认值 border-radius: 0px; box-shadow: none; border: none; border-bottom: 1px solid rgba(34, 36, 38, 0.15);}/* All Sizes */
.ui.container {
display: block; max-width: 100% !important;}
@media only screen and (min-width: 992px) and (max-width: 1199px) { //自适应992px-1199px,其他宽度省略
.ui.container { width: 933px; margin-left: auto !important; margin-right: auto !important; }.ui.header {
border: none; margin: calc(2rem - 0.14285em ) 0em 1rem; //计算 padding: 0em 0em; font-family: 'Lato', 'Helvetica Neue', Arial, Helvetica, sans-serif; font-weight: bold; line-height: 1.2857em; text-transform: none; //定义文本,标准大小写 color: rgba(0, 0, 0, 0.87);}.ui.fluid.images,
.ui.fluid.image,.ui.fluid.images img,.ui.fluid.images svg,.ui.fluid.image svg,.ui.fluid.image img { display: block; width: 100%; height: auto;}/*-------------------
Ribbon--------------------*/.ui.ribbon.label {
position: relative; margin: 0em; min-width: -webkit-max-content; min-width: -moz-max-content; min-width: max-content; //设置元素最小宽度为宽度最大那个内容的宽度 border-radius: 0em 0.28571429rem 0.28571429rem 0em; border-color: rgba(0, 0, 0, 0.15);}/* Positioning */
.ui.ribbon.label {
left: calc( -1rem - 1.2em ); margin-right: -1.2em; padding-left: calc( 1rem + 1.2em ); padding-right: 1.2em;}.ui[class*="right ribbon"].label {
left: calc(100% + 1rem + 1.2em ); padding-left: 1.2em; padding-right: calc( 1rem + 1.2em );}/* Right Ribbon */
.ui[class*="right ribbon"].label {
text-align: left; -webkit-transform: translateX(-100%); -ms-transform: translateX(-100%); transform: translateX(-100%); //定义转换,只用X轴的值 border-radius: 0.28571429rem 0em 0em 0.28571429rem;}.ui.button {
cursor: pointer; //定义光标显示类型为手 display: inline-block; min-height: 1em; outline: none; //无轮廓 border: none; vertical-align: baseline; //元素放置在父元素基线上 background: #e0e1e2 none; color: rgba(0, 0, 0, 0.6); font-family: 'Lato', 'Helvetica Neue', Arial, Helvetica, sans-serif; margin: 0em 0.25em 0em 0em; padding: 0.78571429em 1.5em 0.78571429em; text-transform: none; text-shadow: none; font-weight: bold; line-height: 1em; font-style: normal; text-align: center; text-decoration: none; //文本无修饰 border-radius: 0.28571429rem; box-shadow: 0px 0px 0px 1px transparent inset, 0px 0em 0px 0px rgba(34, 36, 38, 0.15) inset; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; //不可以选择文本 -webkit-transition: opacity 0.1s ease, background-color 0.1s ease, color 0.1s ease, box-shadow 0.1s ease, background 0.1s ease; transition: opacity 0.1s ease, background-color 0.1s ease, color 0.1s ease, box-shadow 0.1s ease, background 0.1s ease; //opacity设置不透明级别,ease过渡速度默认由快到慢 will-change: ''; //似乎是优化,具体意思不明白 -webkit-tap-highlight-color: transparent; //当用户点击iOS的Safari浏览器中的链接或JavaScript的可点击的元素时,覆盖显示的高亮颜色。}.ui.padded.segment {
padding: 1.5em;}.ui[class*="very padded"].segment {
padding: 3em;}